𝐻𝑒𝓁𝓁𝑜 𝐸𝓋𝑒𝓇𝓎𝑜𝓃𝑒
Assalamualaikum Orahmatullah I hope everyone is well. Today I have come with a new post for you all. The topic of today's post is html & Css learning for beginners. Today is my 5th class of HTML with CSS. I will try to share with you all in the form of a lesson about HTML & CSS.

{ Edited By Canva }
One of the topics I am sharing with you today is how to color text in an HTML website and how to change the background color of an HTML web page. Along with this, I have shown how to change the font of the text and finally, I have shown the Link tag.
Tool's
1: Notepad / Notepad++
2: Web Browser ( Google Chrome / Mozilla Firefox / Opera Mini )

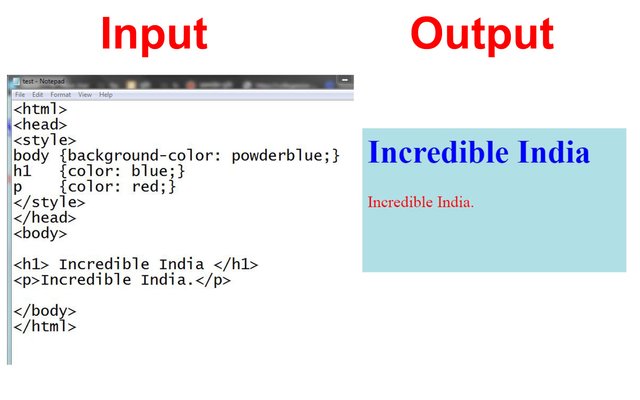
At this stage today, I have shared with you the codes on how to color a text, write the text in large font, and change the background color behind the text, and I have also shared the results.


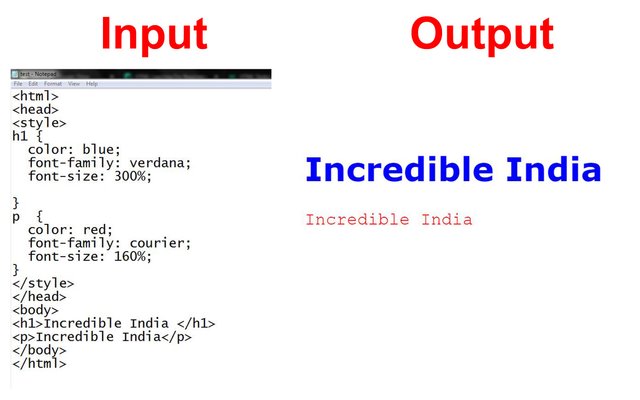
If you look at the codes, you will understand that the code contains CSS code and the text Incredible India is in HTML code. The Incredible India text in the second stage is a little different from the Incredible India text that I wrote in the first stage above because I have changed the font of the text through coding in this stage. If you look at the CSS code, you will understand that (font-family: verdana; ) is written. Verdana is the name of a front due to which the text looks a little different. This is how you can change the font in html coding.


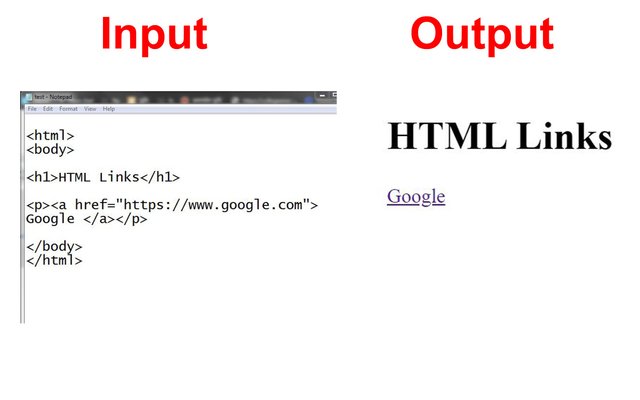
In the last stage, today I have shared a very important tag with you, which is the link tag. By using this tag, a connection can be created between one website and another website. If you see the coding, you will understand that I have used the google.com website for example and in the output on the left side there is the word google and there is a dot below it. If you click on this google word, you will enter the Google website. That means we have created a linkup with our website and Google's website.

This was my topic of discussion in today's class and I will try to explain it to you step by step in the next classes. I can't create these classes due to my busy schedule, but I still try. If you have any trouble understanding, please let me know, I will try to share as much as I know. Please let me know how you liked today's post and if you liked it, please support it. I will end my post here today by thanking everyone a lot, everyone be well.

| Community | Incredible India |
|---|---|
| Category | HTML Learning |
| Device | Dell Latitude E6530 |
| Caption | @ahp93 |
| Location | Bangladesh |

Thanks And Regards
