개발 완료: 지갑 화면에 XML 대신 Jetpack Compose 적용
No. 129
2025. 04. 16 (수) | Written by @dorian-mobileapp

13일만에 포스트네요. 이렇게 2주에 1번씩 개발 완료 포스트를 쓸 수 있으면 참으로 좋겠다는 생각을 해봅니다.
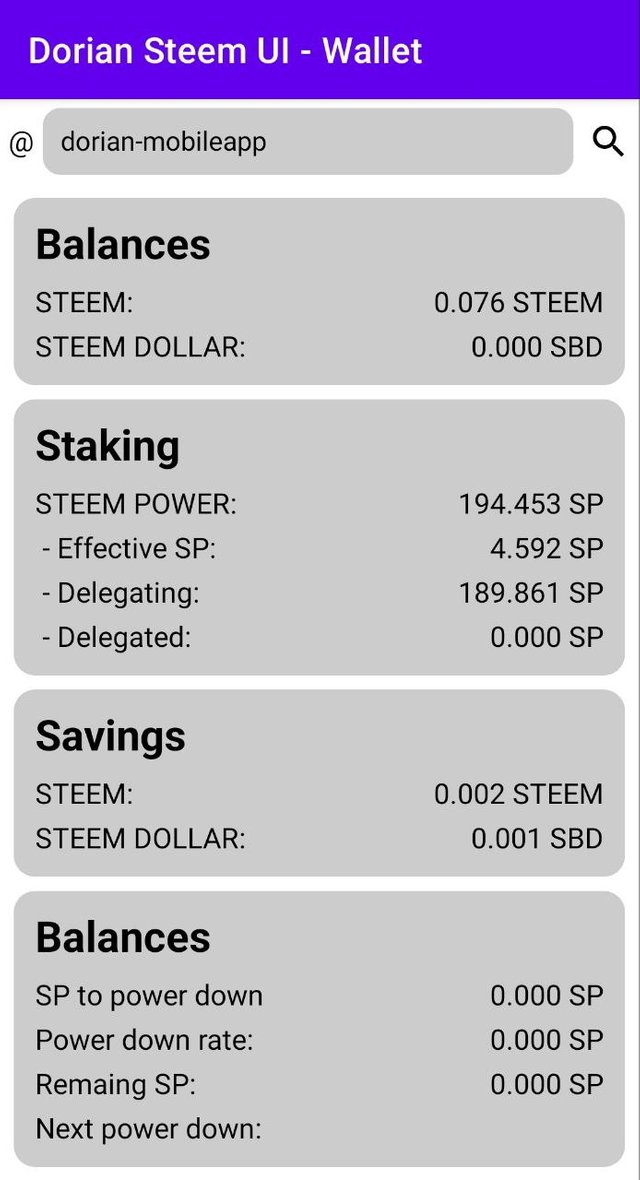
이번에는 지갑 화면을 대상으로 UI 구현을 XML에서 Jetpack Compose로 대체했습니다. 이미 여러 화면들을 대상으로 작업을 해봐서 그런지 이번 개발은 그리 어렵지 않았습니다. 태그, 보팅 리스트, 프로필 이미지, 포스트 이미지 페이저 등이 남아 있는데요. 그 중 태그 화면이 가장 어려울 것으로 예상합니다. 지금은 쉬운 화면들을 먼저 구현하고 가장 어려운 태그 화면을 제일 마지막에 작업할까 합니다. 이후 화면간 이동도 Jetpack Compose로 대체하려 하는데요. 이거는 앱 화면 코드 모두 변경해야 하기 때문에 태그 화면보다 더 어려운 작업이 될 것입니다. 이거까지 해야 리뉴얼 작업이 완성됩니다. 아직 갈 길이 많이 남았지만, 힘내서 하고자 합니다.
추가 수정
- 계정 입력 양식 변경 (프로필 화면과 동일하게)
- 회색 영역의 모서리를 둥글게
GitHub Commit
보다 자세한 코드는 아래 commit을 참고하세요.
지난 스팀 앱 개발기
- #128 - 개발 완료: 포스트 리스트 화면에 XML 대신 Jetpack Compose 적용
- #127 - 개발 완료: 프로필 화면에 XML 대신 Jetpack Compose 적용
- #126 - 개발 완료: 계정 히스토리 화면에 XML 대신 Jetpack Compose 적용
- #125 - 개발 완료: 댓글 리스트 바텀시트에 XML 대신 Jetpack Compose 적용
- #124 - 개발 완료: 포스트 화면에 XML 대신 Jetpack Compose 적용
- #123 - 개발 완료: 계정 상세 화면
- #122 - 개발 완료: 포스트 화면에서 댓글 리스트 보여주기
- #121 - 개발 완료: 사용자 히스토리 화면에서 항목 클릭시 링크 팝업 띄우기
- #120 - 개발 완료: 사용자 히스토리 화면
- #119 - 개발 완료: Comments, Replies 화면
- #118 - 개발 완료: 포스트(Posts) 화면
- #117 - 개발 완료: 블로그 화면
- #116 - 개발 완료: 프로필 화면
- #115 - 개발: 프로필 화면 구현에 필요한 ProfileViewModel 클래스 개발
- #114 - 수정: 태그 화면의 포스트 리스트 항목 레이아웃 변경
- #113 - 오류 수정: 태그 리스트 로딩 중 다른 화면 이동하면 앱 비정상 종료
- #112 - 포스트 화면에서 보팅 리스트 화면으로 연결
- #111 - 시작 화면 추가
- #110 - 오류 수정: 지갑 화면 시작시 오류 토스트 뜸
- #109 - 개선: 태그 입력하고 검색 버튼 클릭 또는 엔터 키 누르면 키보드 닫기
- #108 - 개선: 태그 검색창에 엔터 키 적용
- #107 - 버그 수정: 태그 화면 복귀시 포스트 리스트 다시 로딩됨
- #106 - 포스트 화면 개발
- #105 - 포스트 화면의 로직 처리를 담당할 PostViewModel 클래스 개발
- #104 - 포스트 내용 읽기 기능을 Repository, Use Case 패턴에 적용
- #103 - 포스트 내용을 읽기 위한 bridge.get_discussion API 연동 코드 작성
- #102 - 포스트 내용을 읽기 위한 bridge.get_discussion API
- #101 - build.gradle에서 라이브러리 이름과 버전 통합
- #1 ~ #100
Layout provided by Steemit Enhancer hommage by ayogom
Posted through the ECblog app (https://blog.etain.club)
안녕하세요.
SteemitKorea팀에서 제공하는 'steemit-enhancer'를 사용해 주셔서 감사합니다. 개선 사항이 있으면 언제나 저에게 연락을 주시면 되고, 관심이 있으신 분들은 https://cafe.naver.com/steemitkorea/425 에서 받아보실 수 있습니다. 사용시 @응원해 가 포함이 되며, 악용시에는 모든 서비스에서 제외될 수 있음을 알려드립니다.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
[광고] STEEM 개발자 커뮤니티에 참여 하시면, 다양한 혜택을 받을 수 있습니다.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
안녕하세요.
이 글은 SteemitKorea팀(@ayogom)님께서 저자이신 @dorian-mobileapp님을 응원하는 글입니다.
소정의 보팅을 해드렸습니다 ^^ 항상 좋은글 부탁드립니다
SteemitKorea팀에서는 보다 즐거운 steemit 생활을 위해 노력하고 있습니다.
이 글은 다음날 다시 한번 포스팅을 통해 소개 될 예정입니다. 감사합니다!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted! Thank you for supporting witness @jswit.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit