𝐻𝑒𝓁𝓁𝑜 𝐸𝓋𝑒𝓇𝓎𝑜𝓃𝑒
.gif)
Assalamualaikum Orahmatullah I hope everyone is well. Today I have come with a new post for you all. The topic of today's post is html learning for beginners. Today is my first class of HTML. I will try to share with you all in the form of a lesson about HTML.
A website can be created using HTML Language. In addition to HTML Language, many beautiful websites can be created by combining some other languages. HTML Language is very important for creating a website. The type of website that is created by combining two languages, HTML & CSS, is called Static Website. I will try to teach you how to create a Static Website.


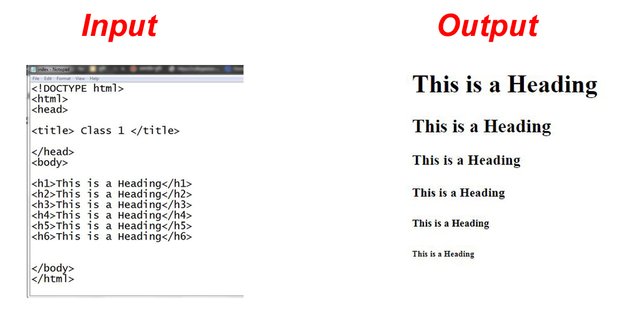
In the first part of today's post, I discussed with you about Heading Tag. The function of Heading Tag is, these Heading Tags are used to display the Heading of a Website. As you can see in the above picture, there is input on the left side and output on the right side. In the input section, I have written how to write HTML codes and in the Output section, its output is displayed.If you write the HTML codes exactly as I have written them and run them in the browser, you will get a result like the output on the right.


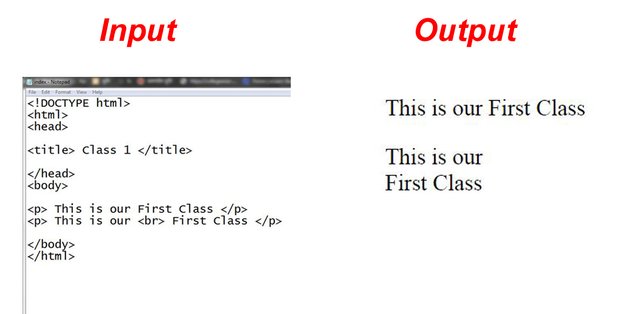
At this stage I have discussed the (P) Tag. The meaning of (P) Tag is Paragraph. Any text can be displayed on the website by using (P) Tag. I have used another Tag within (P) Tag. That is (br) Tag and the meaning of (br) Tag is Break. The function of (br) Tag is to divide a line into two parts.


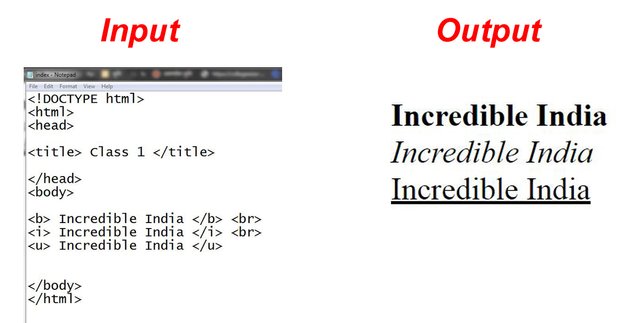
At the end of today's class, I shared three more tags. The first one you could see is the B tag and the meaning of this tag is bold. The function of this tag is to display any text in bold color. The next tag that I shared is the (i) tag. The meaning of the (i) tag is Italic. Through this tag, any text can be displayed in a curved style. And the tag that I used below is the (U) tag and the meaning of the (U) tag is underline. By using the (U) tag, a long line can be displayed under any text.
Today I have shared some short codes with you. I will try to share more codes step by step. Please let me know how you liked this post, everyone.
| Community | Incredible India |
|---|---|
| Category | HTML Learning |
| Device | Dell Latitude E6530 |
| Caption | @ahp93 |
| Location | Bangladesh |

Thanks And Regards

HTML জানতাম শুধুমাত্র কম্পিউটারের জন্য এই HTMLব্যবহার করা হয়ে থাকে কিন্তু বর্তমান সময়ে মোবাইলের মাধ্যমেও আমরা এটা ব্যবহার করতে পারি এবং নিজেদের লেখা সঠিকভাবে উপস্থাপন করতে পারি আজকে আপনি আমাদের সাথে HTML এর ব্যবহারে প্রথম ক্লাস শেয়ার করেছেন এখানে আপনি অনেকগুলো বিষয় খুব চমৎকারভাবে আমাদের সাথে উপস্থাপন করেছেন যেটা দেখে ভালো লাগলো ধন্যবাদ ভালো থাকবেন।
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
HTML Language শুধু কম্পিউটার নয় মোবাইল দিয়েও প্র্যাকটিস করা যায় । বর্তমানে অ্যান্ড্রয়েডে অনেকগুলি অ্যাপস রয়েছে যেগুলোতে HTML Language ছাড়াও বিভিন্ন ধরনের ল্যাঙ্গুয়েজ এর প্র্যাকটিস করা যায়।
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
আপনি একেবারেই ঠিক বলেছেন HTML Language শুধুমাত্র কম্পিউটার কিংবা ল্যাপটপ নয় মোবাইলের মাধ্যমে বর্তমান সময়ে ব্যবহার করা যায় এবং ইউজ করা যায় এটা আমি অনেকদিন থেকেই করতেছি তবে আমার কাছে অনেক বিষয় এখনো ক্লিয়ার না ইনশাআল্লাহ অবশ্যই আপনি যদি ক্লাসগুলো সঠিকভাবে একটু একটু করে আমাদের সাথে শেয়ার করেন তাহলে অনেক কিছু শিখতে পারবো এবং অনেক ধরনের ল্যাঙ্গুয়েজ বুঝতে পারবো অসংখ্য ধন্যবাদ ভাল থাকবেন।
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit