In this 4th development contribution report I want to show two issues that I fixed for Busy.org website.

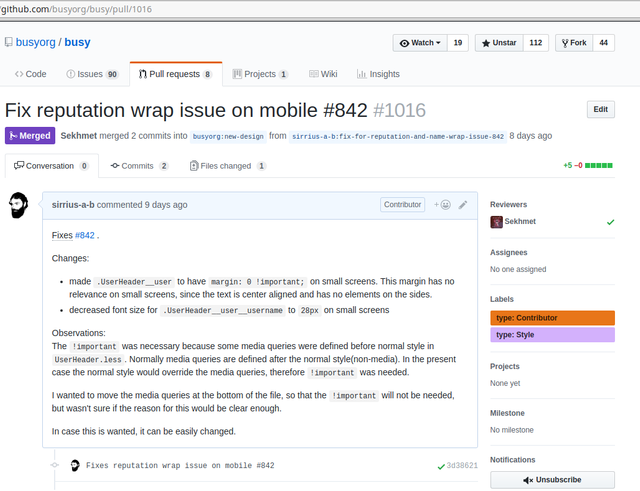
Reputation wrap issue:
Pull request: https://github.com/busyorg/busy/pull/1016
Fixes Issue: https://github.com/busyorg/busy/issues/842

Changes I made:
- made
.UserHeader__userto havemargin: 0 !important;on small screens. This margin has no relevance on small screens, since the text is center aligned and has no elements on the sides.
decreased font size for.UserHeader__user__usernameto 28px on small screens
Observations:
The !important was necessary because some media queries were defined before normal style in UserHeader.less. Normally media queries are defined after the normal style(non-media). In the present case the normal style would override the media queries, therefore !important was needed.
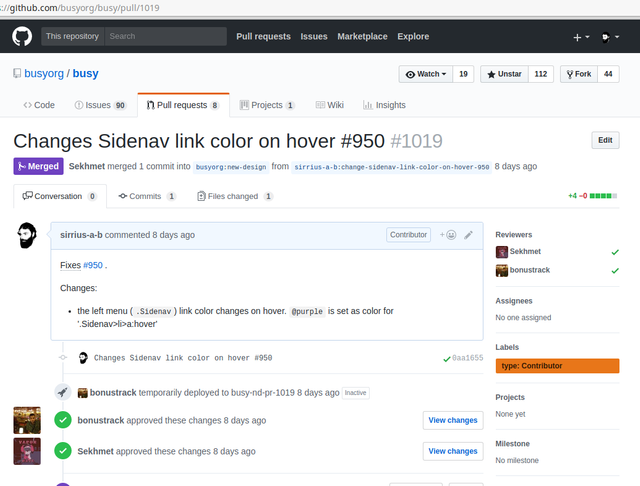
Added hover color for left nav
Pull request:https://github.com/busyorg/busy/pull/1019
Issue: https://github.com/busyorg/busy/issues/950

Changes I made:
- the left menu (
.Sidenav) link color changes on hover.@purpleis set as color for.Sidenav>li>a:hover
Open Source Contribution posted via Utopian.io
Thank you for the contribution. It has been approved.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks a lot @espoem
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @sirrius I am @utopian-io. I have just super-voted you at 42% Power!
Suggestions https://utopian.io/rules
Achievements
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
very good post.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit